

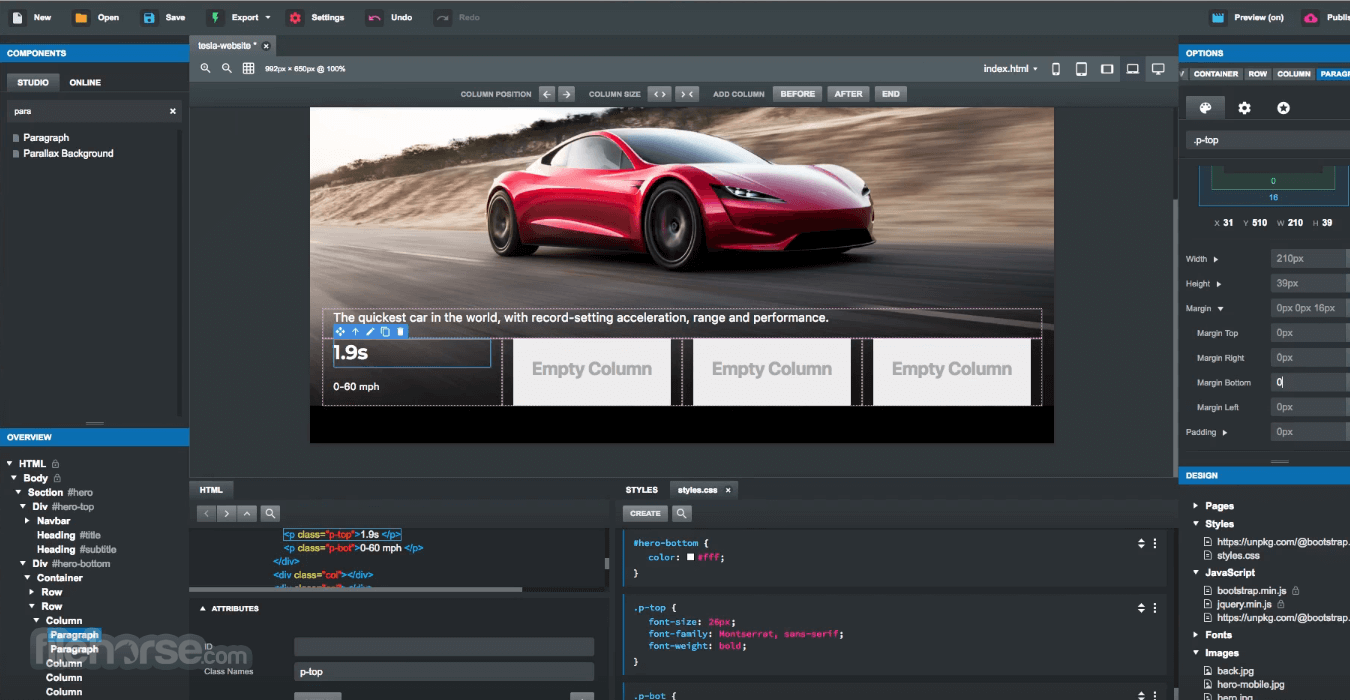
► Looking forward to hearing from you soon. I always focus on high-quality service and 100% client satisfaction. This could be a good stopping point depending on what type of prototype is being built. Bootstrap Studio, A powerful desktop app for creating responsive websites using the Bootstrap. 🔹 Effective communication and understanding of the requirements React-Bootstrap The quickest way to move the site from Boostrap Studio to the React Application, is to load the Boostrap CSS and JavaScript files into an assets dir, then to reference them in the HTML. reactstrap, Easy to use React Bootstrap 4 components. The technologies, tools 🛠, and languages I use include: I can develop engaging, responsive, and blazing fast 🔥 full-stack websites to suit any of your needs. I work on the latest trending technologies in front-end web development. I have years of experience in web development. Import React, = this.state Ĭonst themeClass = theme ? theme.Hey there, I am Hamza! ✌ A full-stack developer 🚀 having worked with various types of front-end apps and websites. Now, create a new file named ThemeSwitcher.js. Instead of the entire library, individual components can also be imported from 'react-bootstrap'.

To import the Bootstrap file, add the following code to the src/index.js file. Next, to install Bootstrap:Ĭommand: $ npm install react-bootstrap bootstrap -save

It is a library that does not depend on jQuery or Bootstrap JavaScript, as it contains React Bootstrap 4 components that favour composition and control.Ĭommand: $ npx create-react-app react-bootstrap-app It can simply be understood as a complete re-implementation of the Bootstrap components as React components Without any dependencies, React-Bootstrap offers everything that the user needs, along with the React setup. There are mainly two popular Bootstrap packages offered by the community that is mostly utilised. It is the most popular way to add bootstrap in the React application.


 0 kommentar(er)
0 kommentar(er)
